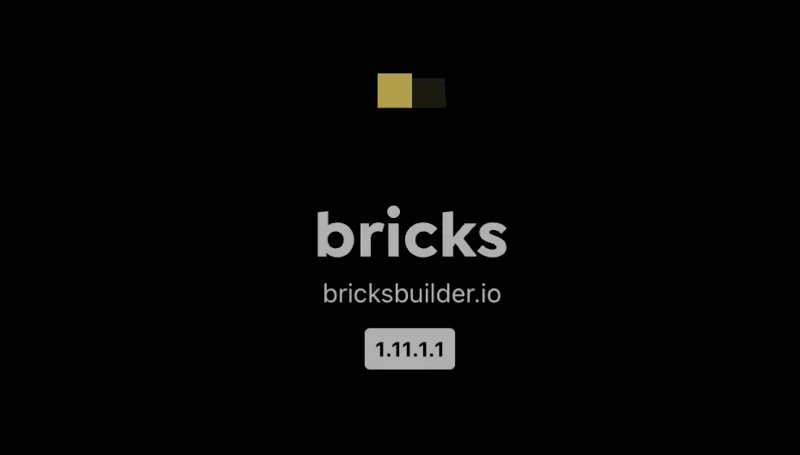
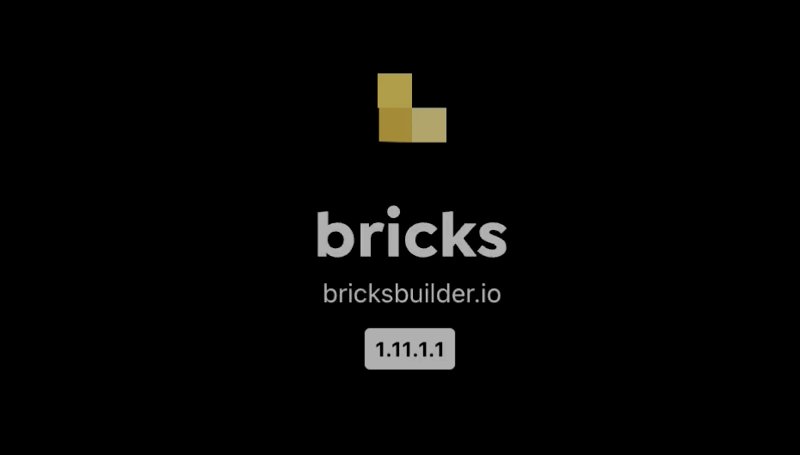
Let’s create a Dark Preloader for our lovely Bricks Builder. Here is the code by BricksBee.com.
Sometimes it’s annoying to see the white screen, especially when you set up a different Dark mode theme for Bricks. Here is the quick solution without plugins.
This is the tiny snippet which can be pasted in function.php or used different plugin to inject the snippet in your Bricks Builder project.
Here is the code you can copy and paste:
// Change preloader color to black by BricksBee.com
function bricks_preloader_black_bricksbee() {
echo '<style>
#bricks-preloader.show {
background: #0a0a0a!important;
}
#bricks-preloader .title img {
filter: brightness(10);
}
#bricks-preloader label.version span:last-child {
background-color: #ffffff;
color: #000000;
position: absolute;
top: 76px;
right: 38px;
}
#bricks-preloader a {
color: #fff !important;
}
#bricks-preloader .bricks-loading-inner label.version span:last-child {
opacity: 1;
}
#bricks-preloader .bricks-loading-inner {
display: flex;
flex-direction: column;
align-items: center;
gap: 2px;
transform: translateY(-36px);
}
</style>';
}
add_action ('wp_head', 'bricks_preloader_black_bricksbee');How to change color of background?
If you want different background color like blue or red, change in the related the HEX color to which you want:
#bricks-preloader.show {
background: #your_color!important;
}Why it’s not working?
- with following updates, Bricks Builder might change classes and names. Then you have to debug it to find proper classes
- some plugins overwrite these styles
- you pasted styles in Bricks Custom Code setting. Unfortunately, it won’t work. Only as a snippet via a PHP function allows you changing preloader
Bonus tip
if you want, you can go further by adding background (yes, it’s possible too). Check it:
In the snippet, just change CSS styles in #bricks-preloader.show to these:
#bricks-preloader.show {
background-position: top !important;
background: #000;
background-image: url(https://bricksbee.com/wp-content/uploads/2024/12/herman_s_screenshot_23.36_id._achk9kit_2x-transformed-1.jpg);
background-repeat: no-repeat;
}
So, think out of frames and make your perfect preloader for each project!